今までワードプレスの編集画面のカスタマイズは、TinyMCE Advanced を使っていたのですがバージョンアップ(TinyMCE Advanced 4以降)に伴い、編集画面が変わってしまいました。
特に文字装飾に関しては、1回の操作で変更出来なくなってしまったので
編集画面のカスタマイズに関しては、下記のプラグインに変更する事にしました。
Ultimate Tinymceの役割
Ultimate TinyMCEは、ワードプレス管理画面をのビジュアルエディタをカスタマイズし無料ブログと同じ様な操作性で記事編集が出来るようにしてくれるプラグインです。
Ultimate TinyMCE導入後のワードプレスビジュアルエディタ画面
通常の管理画面に比べ、編集用のアイコン(ボタン)が増えているので、HTMLの知識がなくても記事作成時の装飾時にスピートアップが図れます。
Ultimate Tinymceのインストール方法
①ワードプレス編集画面のプラグインページからインストール
プラグイン検索画面に、『Ultimate Tinymce』と入力して『プラグインの検索』をクリックすると、下記の通りプラグイン名が表示されますので『いますぐインストール』をクリックします。

②プラグイン自体をダウンロードして、アプロードする方法
プラグインファイルをダウンロード後、アップロードし管理画面から有効化します。
Ultimate Tinymce設定方法
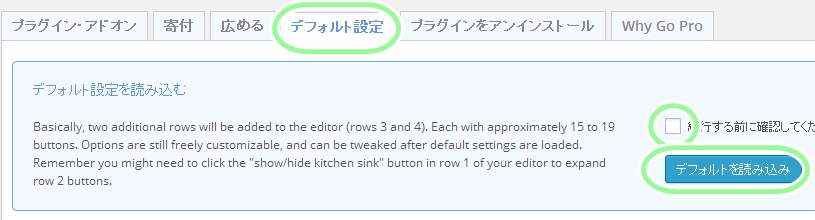
ワードプレス管理画面の下部にある『Ultimate Tinymce』の項目をクリックします。

簡単に設定する場合は、『デフォルト設置』をクリックし、『続行前に確認して下さい』にチェックを入れて、『デフォルトを読み込む』をクリックします。

ちなみに、左側の英文を翻訳したら下記の通りです。
基本的には、2つの追加の行は、エディタ(行3および4)に追加される。約15から19のボタンを持つ各。オプションはまだ自由にカスタマイズ可能であり、デフォルトの設定がロードされた後に微調整することができます。あなたは、行の2つのボタンを拡大して、エディタの1行目に「表示/非表示台所の流し」ボタンをクリックする必要がある場合がありますことを忘れないでください。