PS AutoSitemapの役割
ワードプレスを設置したら、まず最初に入れて頂きたいのがこのプラグイン!
サイトマップを自動生成してくれ、サイトマップ作成後も追加した投稿ページ・固定ページを自動で追加してくれます。
サイトマップの必要性に関しては、サイトの訪問者のためというのもありますが
検索エンジンの巡回用ボットが巡回してきた時に、サイトマップがあれば自分のホームページのすべてのページを巡回してくれる可能性が高くなります。
PS AutoSitemapのインストール方法
①ワードプレス編集画面のプラグインページからインストール
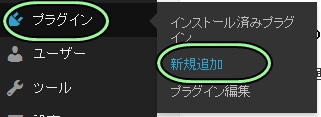
『プラグイン』の『新規追加』をクリックします。
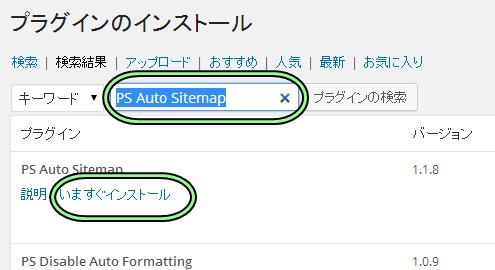
検索窓に、インストールプラグインの名前を入力し『今すぐインストール』をクリック
スペースが全角だったり少しでも、間違いがあると検索されませんのでコピーして使ってみて下さい
PS Auto Sitemap
②プラグイン自体をダウンロードして、アプロードする方法
プラグインファイルをダウンロード後、アップロードし管理画面から有効化します。
PS AutoSitemapの設定方法
サイトマップ表示ページの作成
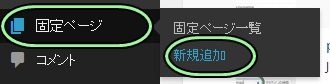
まず、『固定ページ』にてサイトマップを表示するページを作成します。
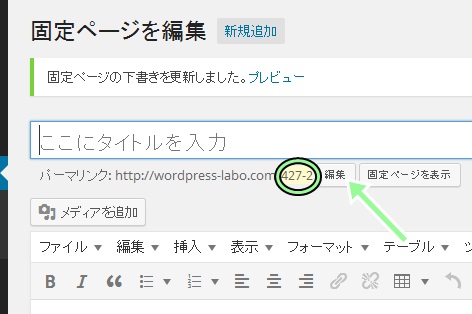
URLを指定するために、一旦『下書きとして保存』をクリックします。
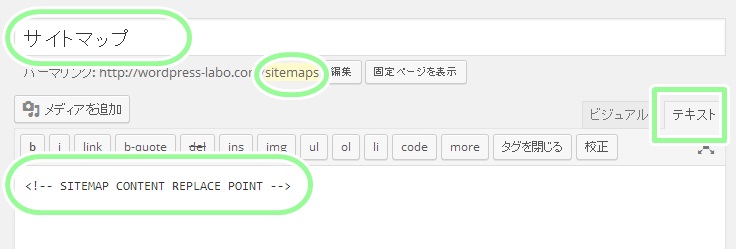
現在、割り当てられているURLが表示されますので、『sitemaps』と変更します。
タイトルに、『サイトマップ』
本文を、テキストモードにして下記のコードを書き込みます。
<!– SITEMAP CONTENT REPLACE POINT –>
『公開』をクリックした後に、URLの番号をメモしておきます。
今回の場合は、『427』になります。
PS AutoSitemapでの表示設定
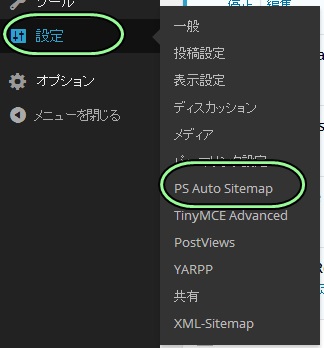
ワードプレス管理画面より、『設定』の中から『 PS AutoSitemap』を選択します。
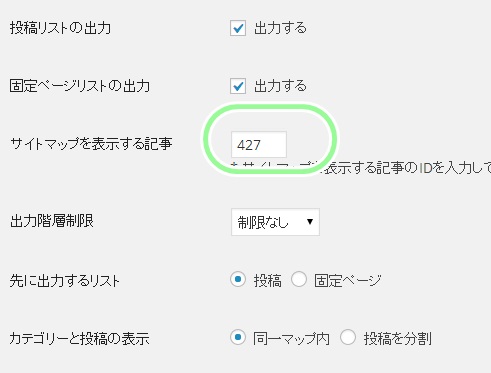
『サイトマップを表示する記事』の項目の所に、サイトマップを作成したURLの番号を入力します。
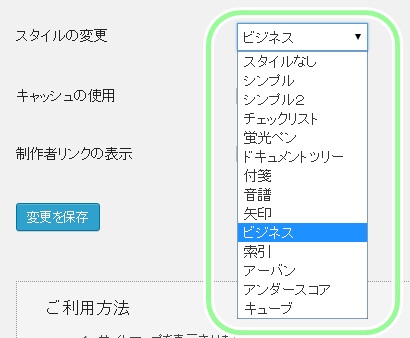
サイトマップのデザインも、プルダウンメニューでいろいろなものが選べます。
今回は、『矢印』のデザインを使ってみました。